
Explore why Webflow is rising in e-commerce, offering speed, design flexibility, and seamless CMS capabilities for a superior online shopping experience.
E-commerce teams are under more pressure than ever. Deadlines are tighter. Design expectations are higher. And the competition for attention, speed, and differentiation is brutal. For many brands, the CMS that once powered growth has become a bottleneck.
Enter Webflow—a tool once favored by designers, now quietly reshaping the future of e-commerce. It’s not just another trend or niche platform. Webflow is becoming a strategic advantage for brands that want control, speed, and scalable performance.
So why are more teams choosing Webflow for ecommerce, and what makes it a serious contender for the title of best ecommerce CMS?
Let’s break it down.
The Hidden Costs of CMS Bloat
For years, platforms like Shopify, Magento, and WooCommerce reigned supreme. But their dominance came with tradeoffs—most of them invisible until it was too late. Think bloated plugin ecosystems, clunky dashboards, third-party dependencies, and the dreaded dev backlog for even minor updates.
We’ve seen it firsthand:
- A marketing team unable to change product descriptions without a dev handoff.
- A seasonal sale delayed because the homepage carousel required QA testing.
- A product launch that missed its window because a plugin update broke the entire cart.
These stories aren’t outliers—they’re symptoms of platforms built for a different era.
Webflow takes a fundamentally different approach. It removes layers of complexity and gives power back to the people closest to the work—designers, marketers, and creative leads.
Speed Isn’t a Perk—It’s a Strategy
In fast-moving markets, speed is the difference between relevance and obscurity. You can’t afford to wait two weeks for a developer to implement a pricing update or launch a new campaign.
Webflow enables marketing and design teams to go live faster by reducing reliance on developers. Its visual interface, real-time previewing, and content editing tools mean you can test, tweak, and publish without friction.
This isn’t just about convenience—it’s a strategic unlock:
- Faster campaign launches = more agility in promotions
- Real-time content edits = quicker response to customer needs
- Shorter feedback loops = tighter design iteration and better UX
When you eliminate bottlenecks, you get marketing teams that can actually market.
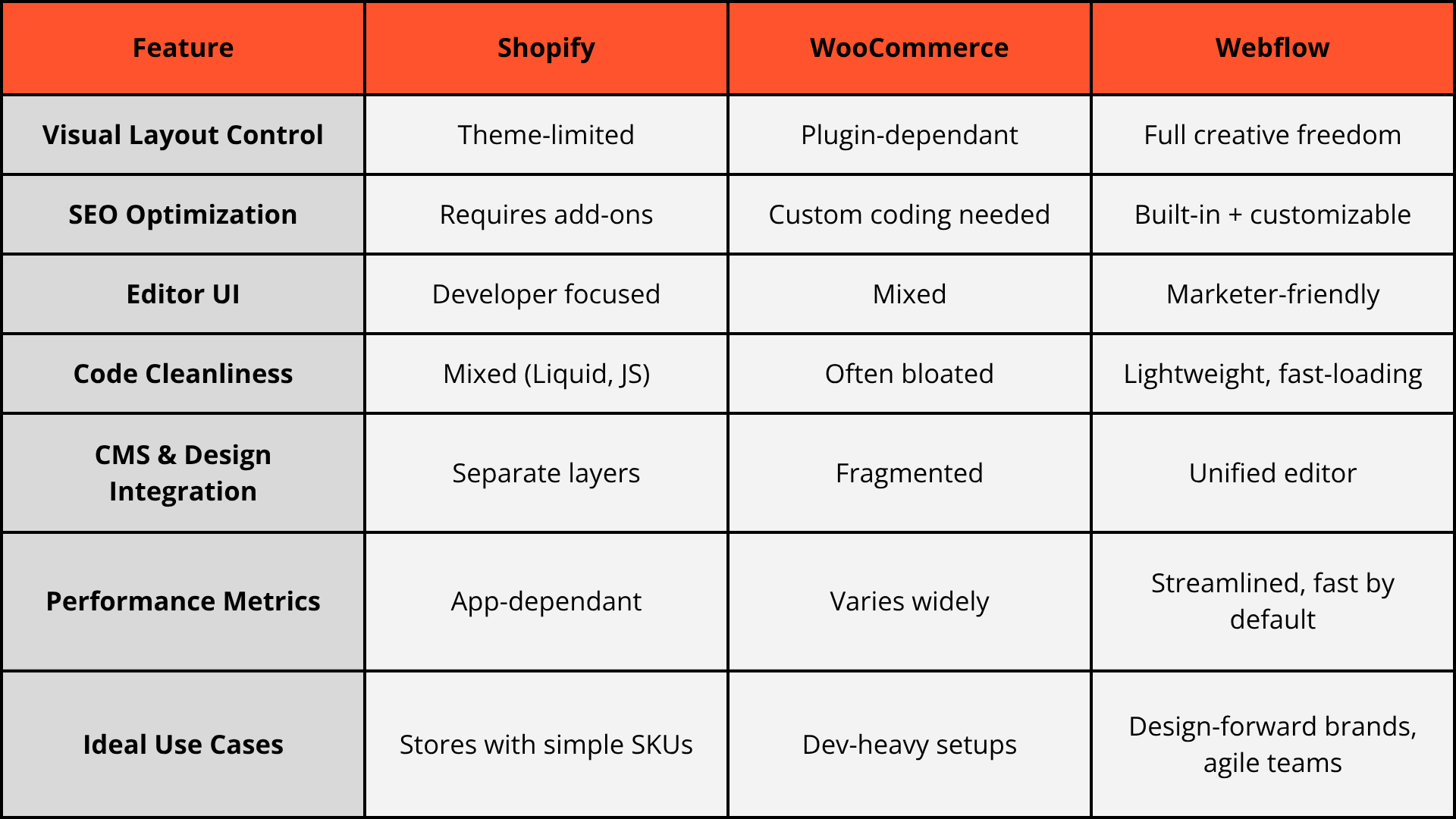
A Side-by-Side Look at What Webflow Does Differently
Not all CMS platforms are built the same—and the differences matter more the bigger you grow.

With Webflow, you get pixel-level control, fast-loading code, and a CMS that makes sense to non-engineers. It’s ideal for startups scaling fast, design-driven brands, and businesses that want to stand out without needing to custom-build every page from scratch.
Design Is the Storefront
In modern e-commerce, how your site feels is just as important as what it sells. Customers make snap judgments based on visuals, UX flow, and how easily they can navigate from discovery to checkout.
Design-led brands convert more—because they communicate more.
They show confidence. They deliver clarity. And they make shopping feel intuitive, not frustrating.
Webflow makes it possible to translate brand aesthetics directly into a functioning website—without sacrificing performance or adding dev debt. Your product grid, homepage hero, and even microinteractions become opportunities to build trust and differentiate.
A Real-World Scenario: From Friction to Flow
Let’s say you’re a fast-growing skincare brand preparing to launch a new product line. You need to get a campaign page live, update your homepage, and publish a few blog posts—all on a tight deadline.
Here’s how that typically plays out in Shopify:
- You can’t just duplicate a landing page visually. Shopify only lets you duplicate products or blog posts. To duplicate a custom-designed page (like a campaign landing page), you’ll need to:
- Modify or duplicate a Liquid template (developer needed)
- Or pay for a third-party page builder like Shogun or PageFly
- Your homepage layout depends on the theme’s structure. Want to move sections around or break the mold? You’re either constrained by drag-and-drop limitations or stuck editing theme files.
- Launching a visually distinct campaign page that’s brand-aligned often means developer involvement—or compromises.
- Even simple updates, like tweaking layout or adding a custom CTA section, can introduce bugs, require QA, or delay go-live by days.
Now let’s compare that to the same scenario in Webflow:
- You duplicate any page or CMS template with a click—visually. No code.
- You can design entirely new layouts, test variations, and publish changes without breaking anything.
- Marketers and designers can edit content, images, structure, and layout without waiting on developers or relying on plug-ins.
- Because the CMS is visual and component-based, your team can build once and reuse across the entire site—speeding up future launches.
In Webflow, this hypothetical launch could happen in hours. In Shopify, it might take days—or require buying yet another plugin just to gain control over layout.
Webflow enables teams to build and ship without barriers. When time-to-market matters, that speed becomes a serious competitive edge.

Integration Without the Chaos
You might wonder—can Webflow handle the rest of the tech stack?
Yes. Webflow plays well with others.
Whether you’re connecting to Stripe, Airtable, Make, or Shopify’s backend via custom API, Webflow provides enough flexibility to work within your existing ops while removing the need for an app jungle.
If you’re using tools like Klaviyo, Segment, or analytics platforms, you can integrate them directly through embed code or third-party bridges—without creating performance issues or messy dependencies.
A Strategic Partner Makes All the Difference
Adopting Webflow is one thing—getting the most out of it is another.
At Composite Global, we specialize in building performance-optimized e-commerce sites in Webflow for teams that want more than templates. From UX strategy and CMS architecture to microanimations and page speed tuning, we help brands build sites that are fast, flexible, and built to scale.
We’ve helped enterprise clients like AutoTrader increase engagement by 33%, and we removed 20,000+ lines of unused code during a migration for Notable Health—streamlining their site performance overnight.
Want a faster, leaner, more flexible e-commerce site? Explore how we help teams like yours thrive with Webflow.
Was this news helpful?






 Yes, great stuff!
Yes, great stuff! I’m not sure
I’m not sure No, doesn’t relate
No, doesn’t relate



